THR10II 購入
ギターアンプ THR10II を購入した。

音がいいのはもちろん、見た目もかなりおしゃれで良い感じ。 さらにオーディオインターフェース機能もあるということで、Win11のPCで音を取り込めるように設定してみた。
USB AtoB ケーブルでPCに接続
ドライバをダウンロード jp.yamaha.com
以下手順でファームウェアアップデート https://faq.yamaha.com/jp/s/article/J0010410
ここまでで、以下の流れで音が出るようになった。
ギター → THR10II → PC → スピーカー
付属のCubase AIをインストール
Steinberg Download Assistant経由でインストール www.steinberg.net
Cubase AI 設定 dtminfo.com
これで、Cubaseでギターの音を録音できるようになった。
Kubernetesの勉強メモ
Cluster
- 1つのMasterと、複数のNodeから構成される、Kubernetes内の環境
Master
- 他のNodeを統括する
- 3つのプロセスが動いている
Node
- MasterからPodを割り当てられる仮想マシン
- 1つのNodeに複数のPodを割り当てられる
Pod
- 1つ以上のコンテナが動作するグループ
- Pod内でVolumeを共有できる
- Pod内のコンテナは1つのIPアドレスを共有する
Windows 10 で Neovim に Python3 を認識させる
Neovim ダウンロード
GitHub Releases から最新(NVIM v0.2.3-dev)ダウンロード、展開。
nvim-win64/Neovim/bin/nvim-qt.exe が本体です。
Python3インストール
cmd で確認
> python -V Python 3.6.4
pipの neovim パッケージをインストール
> pip3 install neovim
Neovim から Python を確認
Neovimを起動し、:echo has('python3') で 1 が返ってきたのでOK。
次に :checkhealth と叩くと、Python 3 provider (optional)の項でエラーが出ています。
## Python 3 provider (optional) ... - ERROR: Command error (job=5): "C:\Users\s4kr4\AppData\Local\Programs\Python\Python36-32\python" "-c" "import neovim; print(neovim.__file__)" Output: Traceback (most recent call last): File "<string>", line 1, in <module> File "C:\Users\s4kr4\AppData\Local\Programs\Python\Python36-32\lib\site-packages\neovim\__init__.py", line 9, in <module> from .api import Nvim File "C:\Users\s4kr4\AppData\Local\Programs\Python\Python36-32\lib\site-packages\neovim\api\__init__.py", line 7, in <module> from .buffer import Buffer File "C:\Users\s4kr4\AppData\Local\Programs\Python\Python36-32\lib\site-packages\neovim\api\buffer.py", line 2, in <module> from .common import Remote File "C:\Users\s4kr4\AppData\Local\Programs\Python\Python36-32\lib\site-packages\neovim\api\common.py", line 4, in <module> from msgpack import unpackb ModuleNotFoundError: No module named 'msgpack' - INFO: Python3 version: 3.6.4 - INFO: python-neovim version: unable to load neovim Python module - ERROR: Neovim Python client is not installed. Error: unable to load neovim Python module - ADVICE: - Run in shell: pip3 install neovim
さっき neovim パッケージをインストールしたのに、「neovim をインストールしろ」と言われています。 それとは別に、エラーメッセージをよく見ると、「No module named 'msgpack'」と書いてあるので、インストールしてみます。
> pip3 install msgpack Requirement already satisfied: msgpack in c:\users\s4kr4\appdata\local\programs\python\python36-32\lib\site-packages
すでに入ってる?
試しにcmdからPythonインタプリタを起動し、importしてみます。
Python 3.6.4 (v3.6.4:d48eceb, Dec 19 2017, 06:04:45) [MSC v.1900 32 bit (Intel)] on win32 Type "help", "copyright", "credits" or "license" for more information. >>> import neovim Traceback (most recent call last): File "<stdin>", line 1, in <module> File "C:\Users\s4kr4\AppData\Local\Programs\Python\Python36-32\lib\site-packages\neovim\__init__.py", line 9, in <module> from .api import Nvim File "C:\Users\s4kr4\AppData\Local\Programs\Python\Python36-32\lib\site-packages\neovim\api\__init__.py", line 7, in <module> from .buffer import Buffer File "C:\Users\s4kr4\AppData\Local\Programs\Python\Python36-32\lib\site-packages\neovim\api\buffer.py", line 2, in <module> from .common import Remote File "C:\Users\s4kr4\AppData\Local\Programs\Python\Python36-32\lib\site-packages\neovim\api\common.py", line 4, in <module> from msgpack import unpackb ModuleNotFoundError: No module named 'msgpack'
Neovimから言われてるのと同じことですね。
その後色々と検索していると、以下のIssueが見つかりました。
msgpackの代わりにmsgpack-pythonで試してみろとのこと。
とりあえずやってみます。 念のため、一旦neovimパッケージはアンインストールします。
> pip3 uninstall neovim > pip3 uninstall msgpack > pip3 install msgpack-python > pip3 install neovim
Neovimを再起動し、もう一度 :checkhealth すると、
## Python 3 provider (optional) - INFO: Using: g:python3_host_prog = "C:\Users\s4kr4\AppData\LocalPrograms/Python/Python36-32/python.exe" - INFO: Multiple python.exe executables found. Set `g:python3_host_prog` to avoid surprises. - INFO: Executable: C:\Users\s4kr4\AppData\Local\Programs\Python\Python36-32\python.exe - INFO: Other python executable: /python.exe - INFO: Python3 version: 3.6.4 - INFO: python.exe-neovim version: 0.2.4 - OK: Latest python.exe-neovim is installed: 0.2.4
通りました。
JAWS DAYS 2018 参加レポ #jawsdays
JAWS DAYS 2018 に参加しました。

少し前に大阪のエンジニアイベントでこのイベントの存在を教えてもらい、またちょうど前日までArchitecting on AWS受講のために東京に滞在する予定があったので、急遽参加を決めました。
JAWS-UG 山形の赤塚誠二さんによるキーノート「A story of cloud journey with Community」の後、A~Iの8トラックでそれぞれのセッションが始まりました。
どのセッションも魅力的でしたが、自分の今現在の興味から、Serverless/セキュリティ系のセッションを中心に参加していきました。
参加したセッションは以下のとおりです。
| Time | Title | Speeker |
|---|---|---|
| 10:10 ~ 11:00 | 【Keynote】A story of cloud journey with Community | Seiji Akatsuka |
| 11:10 ~ 12:00 | Enterprise Serverlessを実現するための信頼性エンジニアリング | 照井 将士 |
| 12:15 ~ 12:55 | 【ランチタイムセッション】 | アールスリーインスティテュート / 株式会社 はてな / アイレット株式会社 / Sansan株式会社 |
| 13:00 ~ 13:50 | 【Keynote】AWS Technical Evangelists Special talk session -スペシャルトークセッション AWSとユーザーコミュニティが生み出すNo borderな未来- | Jeff Barr / Randall Hunt / Julio Faerman / Channy Yun / 亀田 治伸 |
| 14:00 ~ 14:50 | サービスをスケールさせるために〜AWSとAWS利用者の技術 | 荒木 靖宏 |
| 15:00 ~ 15:50 | 実践Serverless x Microservices | こにし ひろき |
| 16:00 ~ 16:50 | AWSセキュリティ事始め〜基礎からはじめてクラウドセキュリティの恩恵を受ける〜 | 臼田 佳祐 |
A story of cloud journey with Community
スピーカーはAWS Samurai 2016に選ばれた赤塚誠二さんでした。 AWS Samuraiというのは、AWSの普及に努めた方の中から数名が認定される称号のようなものです。
自身のAWSコミュニティへの「巻き込まれ」体験から見えてきたコミュニティの目的・価値について話されていました。 コミュニティの価値とは
- Find new heros!
- プレゼンの上手い/下手等ではなく、本当のリーダーを探す・育てる
- 「スター」ではなく「ロックスター」がいい
- Have fun!
- アウトプット(登壇、ブログ、……)を楽しむ
- Make a difference!
- アウトプットに対して別の角度からのフィードバック
- 新しいものを作っていく
- Go Global!
- 海外に展開する
- 自分の領域から一歩踏み出してみる
- コミュニティの輪をどんどん広げる
であり、次世代のヒーローを育てて、新たな価値を生み出していくことが大切だとのことでした。
Enterprise Serverlessを実現するための信頼性エンジニアリング
ステートを持たせづらく、実行履歴等の関連性がつかみにくいServerlessなシステムをどのように設計・運用していくかについてのセッションでした。
以下メモ
Serverlessってなんだっけ?
- サーバーオペレーションは必要ないけど、システムオペレーションは必要
- 従量課金制
設計に際して
- システムをつなぐノリではなく、全体のことを考えなければならない
- スパイクに耐えられる設計
- ステートレス、エフェメラル
イベントドリブン => 常時監視は不要
システムの信頼性とは? RASIS Reliability Availability Serviceability Integrity Security
Serverlessの信頼性をどう担保する?
- どこに問題が発生したかを追跡しにくい
技術的な課題もある
課題
- テストどうする?
- エラーハンドリング
- バックとの連携
- RDSと連携しにくい?
FaaS
- コンテナの中で非同期に実行される関数
BaaS
- フルマネージドかつ抽象化されたミドルウェア
=> Serverlessは結局抽象化された関数/ミドルウェアなので、 従来通り信頼性は担保できるはず
- シンプルに考える
- シンプルに保つ
- できるだけアプリケーション層でいろいろ解決する
実装のポイント
シンプル
- 処理は1方向に(結果を返さず、何処かに保存し、必要なサービスがそれを取りに行く) => ポーリングが必要?できればプッシュ型が望ましい
エンドポイントの集約
- 関連性のあるサービスのAPIをまとめる等
追跡性
- 一連の処理には同じIDを付与する
- Elasticsearch等に入れると検索性Up
- Lambdaは「最低1回」の実行が保証 => 2回以上実行されることもある
- IDがあると何が何回実行されたかがわかりやすい
データモデリング
信頼性
- テスタブルな実装
- ユニットテストは必ずする
- E2Eを継続的にテスト
- エラーは必ずLogging
まとめ
- Serverlessは特別な何かではない
- 自分たちで信頼性を作っていく
- シンプルに考え、シンプルさを保つ
AWS Technical Evangelists Special talk session -スペシャルトークセッション AWSとユーザーコミュニティが生み出すNo borderな未来-

Jeff Barr, Randall Hunt, Julio Faerman, Channy Yun という錚錚たる面々がJAWS DAYS 2018のために来日されていました。
僕は恥ずかしながら知らなかったのですが、Jeff Barrは「AWSといえばJeff Barr」というレベルで有名なチーフエバンジェリストです。
僕にこのイベントを紹介してくれたエンジニアが「紫頭の有名な人も来るよ」と言っていた意味がやっとわかりました。
以下メモ
AWSサービスのキャッチアップはどうすればいい?
- Jeffのブログを読む
- 全てをキャッチアップするのは無理 => 自分の興味のある分野を中心に見ていく
- サービスのキャッチアップも大事だが、その土台となる知識を育てていくことも重要
AWS認定に向けての勉強方法は?
- 一番良いのはドキュメントをじっくり読むこと
- 設計事例なども見る
- Well-Architected Framework
プログラミング言語は何がおすすめ?
プロであり続けるためには何をすればいい?
- 将来何が起こるかは分からない
- 「今」何が起こっているのかをしっかり理解する
サービスをスケールさせるために〜AWSとAWS利用者の技術
「壊れない」サービスを作るのではなく、壊れてもすぐに検知・復旧が可能なサービスを作ることを目指すとよい、とのことです。
そのためには、あらゆるシステムをコード化・自動化しておくことが大切です。
また、実際に障害が起こった際の対応を「避難訓練」することも助けになります。
以下メモ
ユーザーはサービスをどうスケールすればよいか?
新機能追加
面倒のアウトソース
地理的拡大
+α
High Availavilityを実現するために
"あらゆるものは壊れる" を前提とする
開発
- いつ壊れても良いようなサービスを作る
- テストの自動化
運用
- インフラのコード化
Auto Scaling
- スケールイン/アウトでIPが変わる? => ELB(NLB)の固定IPで解決
Automatic Feedback Control
Continuous Delivery & Test Automation
- テストコードも自動生成?
Game-day Testing
- 本番環境で異常事態への対応を訓練
- AWS CloudFormation
Error Injection
- Netflix Simian Army
- Chaos Monkey
- Chaos Gorilla, Chaos Kong
- Netflix Simian Army
実践Serverless x Microservices
このセッションはかなりの人気で、ブースの席がすぐ埋まって立ち見の人も多数出るほどでした。
その期待感通り、Serverless/Microservicesを実践したときの知見に溢れたよいセッションでした。
午前中のセッションで聞いた「一連の処理に一貫したIDをもたせることでトレーサビリティを向上する」という手法がここでも登場したのが印象的でした。
以下メモ
参考になる書籍
- マイクロサービスアーキテクチャ
- プロダクションレディマイクロサービス
なぜマイクロサービス?
- 素早いリリース
- 無停止リリース
マイクロサービス化のポイント
サービス分割
- ドメイン単位(DDD)
データの分離
- 各サービスごとに分割
メッセージング
トレーサビリティ
- 各サービスでログを吐く
- 処理にIDを付与する
-
- 障害が他に波及しない
- 自動復旧
無停止デプロイ
- デプロイを自動化
テスト戦略
- サービス内、サービス間、レジリエンス
サービスの癖を見抜く
-
- Kinesis => Lambda
- ポーリング間隔の制限がある
- 間にStepFunctionsをかませる
- Kinesis => Lambda
StepFunctions
- 順序保証ができない
- DynamoDBで処理状況を管理
- 順序保証ができない
DynamoDB
- Auto Scaleがスパイクに間に合わない
ElasticSearch
- Full GC後のアクセスにラグが生じる
サービス全体の監視
- イベントIDは持たせよう
AWSセキュリティ事始め〜基礎からはじめてクラウドセキュリティの恩恵を受ける〜
50分で以下の資料(117ページ)を全て紹介する、怒濤の発表でした。
聴き入っていたのでメモなどは取っていないのですが、要点は全て上の資料内に詰まっています。
印象に残っているトピックは、
- 結局AWSはセキュリティ的に安全なのか?
- オンプレとクラウドを比較するのはナンセンス
- クラウドに偏見を持っている人を説得するために
- 権限を正しく設定すること
- ベストプラクティス集を読もう
- Developers.IOも読んでね!
という感じです。
まとめ
時間的な都合で夜の懇親会<大会には参加できませんでしたが、前日まで受講していたArchitecting on AWSで勉強した内容の実践編という位置付けで楽しむことができました。
かなりの知識をインプットできたので、これからはどんどんアウトプットして定着させていきたいです。
『Webフロントエンド ハイパフォーマンス チューニング』を読んだ

- 作者: 久保田光則
- 出版社/メーカー: 技術評論社
- 発売日: 2017/05/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
就職してからもうすぐ2年になるのですが、Web系のプロジェクトでは常に速度に悩まされてきました。 事あるごとに少しWebを検索し、なんとなく動作が速いと思われるコードを書いていましたが、 一度体系立った知識を習得するべきではないかと思っていました。
『Webフロントエンド ハイパフォーマンス チューニング』は、そんなニーズにしっかり応えてくれる本でした。
実際のコードよりも、「なぜそれが速いのか」の解説に注力した記述が多く、かなり勉強になりました。
ブラウザのレンダリングの仕組みを知る
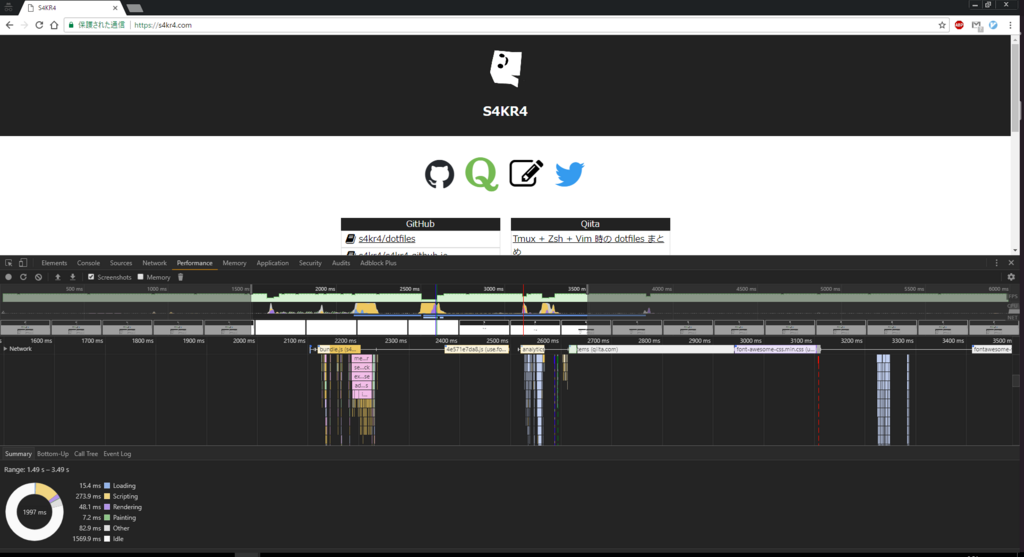
レンダリングには大きく分けて4つのフェーズがあり、それぞれLoading(リソース読み込み)、Scripting(JavaScript実行)、Rendering(レイアウト計算)、Painting(レンダリング結果の描画)と呼ばれています。
各フェーズで何が行われているのかを知り、またどのフェーズがボトルネックになっているのかを測定することで、効率的なチューニングが可能になります。
推測するな、計測せよ という言葉があります。どのフェーズでどれだけ処理時間がかかっているのかを事前に知ることで、適切なチューニングを行うことができます。
例えば Loading:Scripting:Rendering:Painting にかかる時間の割合が 2:5:2:1 であるとき、Paintingフェーズのチューニングを行っても、全体に与える影響は少ないです。
この場合は、Scriptingフェーズに焦点を当ててチューニングすべきです。
Chrome DevTools でパフォーマンス計測
Google Chrome の DevTools には、Webページの読み込み時に起こる全てのイベントを計測できるPerformanceパネルがあります。
恥ずかしながら今までこの機能を使ったことが無かったのですが、どの処理で時間がかかっているのかを特定するのに非常に便利です。

DevTools を活用したチューニングは本書にたびたび登場します。
上記のPerformance計測以外にも、今まで知らなかった使い方が結構出てきて勉強になりました。
JavaScriptでパフォーマンス計測
Webページのパフォーマンスは、JavaScriptから行うこともできます。
以下のようなAPIを使って、やはり読み込み時間やイベント処理時間を計測できます。
DevToolsの方が多機能ではありますが、こういったAPIはコーディング中に「ちょっとこの処理の時間を測りたいな」というときに手軽に埋め込めるので、覚えておいても損はなさそうです。
各フェーズごとのチューニング
上記の4つのフェーズごとに、具体的なチューニングテクニックが紹介されています。
Loading のチューニング
ソースコードのminify/uglify、同期読み込みの抑制といった基本的なものから、リソースのプリフェッチ・プリレンダリング、Service Workerによるリソースキャッシュまで、 広い視点からのテクニックが紹介されていました。
Scripting のチューニング
大雑把に言えば、計算の回数・量をへらしたり、非同期処理でレンダリングのブロックを軽減するためのチューニング方法が多いです。
Web Workerの活用、asm.js・SIMD.jsで演算速度を上げる、一部のDOMイベントの発生頻度を抑える等。
Rendering のチューニング
CSSの詳細度が高いほどマッチングに時間がかかるということを初めて知りました。BEM等を用いて、なるべくシンプルなCSSを心がけようと思いました。
また、レイアウト計算を避けるための方法も紹介されていましたが、こちらはわりと直感的に理解できました。要するに、ブロックの大きさ・位置が変わる(可能性がある)DOM操作を避けようという話です。
Painting のチューニング
このフェーズのチューニングはなかなか難しく、現場での使い所もイメージし難かったです。
他のフェーズでこれ以上改善しようがないレベルに達したときに、初めて手をつけるくらいの感覚で良いと思いました。
その他
認知的チューニング
どうしても処理に時間がかかってしまう場合(ネットワーク通信等)は、バックグラウンド処理中にインジケータやインターフェイスプレビューを表示することで、ユーザのストレスを和らげることができます。
リソース先読み
dev.to でも話題に上がった技術ですが、ユーザが次に表示するであろうページをあらかじめ読み込んでおくことで、瞬時にページ遷移が可能になります。
まとめ
載っているテクニックはすぐに覚えられるものばかりではありませんが、なんとなく「こういう視点・テクニックがあったなあ」ということを思い出せるだけでも、 チューニングのとっかかりが掴めて捗ると思います。 今現在のプロジェクトでも活かせそうなものもあったので、会社の本棚にでも置いておき、いつでも読み返せるようにしておきたいです。
BTOデスクトップ Monarch GE を買った
ノートPCはそこそこのものを持っているものの、デスクトップPCは中古で買った貧弱なWin7機しか持っていなかったので、冬のボーナスを使ってグレードアップしました。
全て自作は面倒なので、BTOで買ったPCに、自宅で余らせているグラボを後付けしました。
買ったのはドスパラの Monarch GE です。
構成はこんな感じです。
| マザーボード | Intel H270 チップセット ATXマザーボード |
| CPU | Intel Core i7-7700 3.60GHz |
| グラボ(後付け) | Radeon HD 8770 |
| メモリ | DDR4 16GB |
| SSD | 250GB |
| HDD | 1TB |
| 光学ドライブ | DVDスーパーマルチドライブ |
| OS | Windows 10 Pro 64bit |
グラボは特に良いものではありませんが、そこまで重いゲーム等はやらないので問題ないです。
ついでにモニタとモニタアームを買い足して、デュアルディスプレイ構成にしました。

iiyama ゲーミング モニター ディスプレイ G2530HSU-B1 (24.5インチ/1ms/フルHD/TN/DisplayPort,HDMI,D-sub) 【BLESS推奨モデル】
- 出版社/メーカー: マウスコンピューター
- 発売日: 2017/06/28
- メディア: Personal Computers
- この商品を含むブログを見る

- メディア:
- この商品を含むブログを見る
初めてモニタアームを使いましたが、机の面積がディスプレイ2枚分に満たなくても設置できる、邪魔なスタンドも要らない、ディスプレイを自由に動かせる等、かなり便利です。
2018年はこのPCでガンガン開発していこうと思います。