
- 作者: 久保田光則
- 出版社/メーカー: 技術評論社
- 発売日: 2017/05/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
就職してからもうすぐ2年になるのですが、Web系のプロジェクトでは常に速度に悩まされてきました。 事あるごとに少しWebを検索し、なんとなく動作が速いと思われるコードを書いていましたが、 一度体系立った知識を習得するべきではないかと思っていました。
『Webフロントエンド ハイパフォーマンス チューニング』は、そんなニーズにしっかり応えてくれる本でした。
実際のコードよりも、「なぜそれが速いのか」の解説に注力した記述が多く、かなり勉強になりました。
ブラウザのレンダリングの仕組みを知る
レンダリングには大きく分けて4つのフェーズがあり、それぞれLoading(リソース読み込み)、Scripting(JavaScript実行)、Rendering(レイアウト計算)、Painting(レンダリング結果の描画)と呼ばれています。
各フェーズで何が行われているのかを知り、またどのフェーズがボトルネックになっているのかを測定することで、効率的なチューニングが可能になります。
推測するな、計測せよ という言葉があります。どのフェーズでどれだけ処理時間がかかっているのかを事前に知ることで、適切なチューニングを行うことができます。
例えば Loading:Scripting:Rendering:Painting にかかる時間の割合が 2:5:2:1 であるとき、Paintingフェーズのチューニングを行っても、全体に与える影響は少ないです。
この場合は、Scriptingフェーズに焦点を当ててチューニングすべきです。
Chrome DevTools でパフォーマンス計測
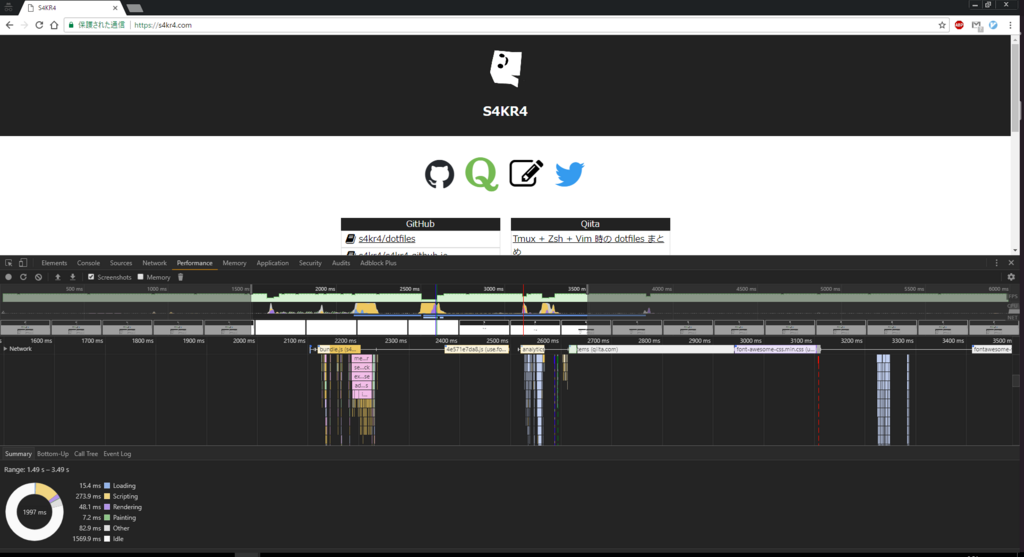
Google Chrome の DevTools には、Webページの読み込み時に起こる全てのイベントを計測できるPerformanceパネルがあります。
恥ずかしながら今までこの機能を使ったことが無かったのですが、どの処理で時間がかかっているのかを特定するのに非常に便利です。

DevTools を活用したチューニングは本書にたびたび登場します。
上記のPerformance計測以外にも、今まで知らなかった使い方が結構出てきて勉強になりました。
JavaScriptでパフォーマンス計測
Webページのパフォーマンスは、JavaScriptから行うこともできます。
以下のようなAPIを使って、やはり読み込み時間やイベント処理時間を計測できます。
DevToolsの方が多機能ではありますが、こういったAPIはコーディング中に「ちょっとこの処理の時間を測りたいな」というときに手軽に埋め込めるので、覚えておいても損はなさそうです。
各フェーズごとのチューニング
上記の4つのフェーズごとに、具体的なチューニングテクニックが紹介されています。
Loading のチューニング
ソースコードのminify/uglify、同期読み込みの抑制といった基本的なものから、リソースのプリフェッチ・プリレンダリング、Service Workerによるリソースキャッシュまで、 広い視点からのテクニックが紹介されていました。
Scripting のチューニング
大雑把に言えば、計算の回数・量をへらしたり、非同期処理でレンダリングのブロックを軽減するためのチューニング方法が多いです。
Web Workerの活用、asm.js・SIMD.jsで演算速度を上げる、一部のDOMイベントの発生頻度を抑える等。
Rendering のチューニング
CSSの詳細度が高いほどマッチングに時間がかかるということを初めて知りました。BEM等を用いて、なるべくシンプルなCSSを心がけようと思いました。
また、レイアウト計算を避けるための方法も紹介されていましたが、こちらはわりと直感的に理解できました。要するに、ブロックの大きさ・位置が変わる(可能性がある)DOM操作を避けようという話です。
Painting のチューニング
このフェーズのチューニングはなかなか難しく、現場での使い所もイメージし難かったです。
他のフェーズでこれ以上改善しようがないレベルに達したときに、初めて手をつけるくらいの感覚で良いと思いました。
その他
認知的チューニング
どうしても処理に時間がかかってしまう場合(ネットワーク通信等)は、バックグラウンド処理中にインジケータやインターフェイスプレビューを表示することで、ユーザのストレスを和らげることができます。
リソース先読み
dev.to でも話題に上がった技術ですが、ユーザが次に表示するであろうページをあらかじめ読み込んでおくことで、瞬時にページ遷移が可能になります。
まとめ
載っているテクニックはすぐに覚えられるものばかりではありませんが、なんとなく「こういう視点・テクニックがあったなあ」ということを思い出せるだけでも、 チューニングのとっかかりが掴めて捗ると思います。 今現在のプロジェクトでも活かせそうなものもあったので、会社の本棚にでも置いておき、いつでも読み返せるようにしておきたいです。